PandoraNext
✨ PandoraNext助手GPTs
如你有Plus账号,可向它求助项目问题(不要试图套源码)
✨ 文档当前对应 PandoraNext 版本:v0.6.1
概述
- Pandora Cloud + Pandora Server + Shared Chat + BackendAPI Proxy + Chat2API =
PandoraNext - 支持GPTs,最新UI。
- 支持多种登录方式:(相当于Pandora Cloud)
- 账号/密码
- Access Token
- Session Token
- Refresh Token
- Share Token
- 可内置tokens(可使用上述所有Token),支持设置密码。(相当于Pandora Server)
- 可配置共享的tokens,会有一个功能等同chat-shared3.zhile.io的共享站(目前2622个普号、22个Plus)。
- 为全代理模式,你的用户只需要跟你的部署网络能通即可。
- 可启动为BackendAPI Proxy模式,直接使用
Access Token调用/backend-api/的接口。 - 还有疑问,那就进Telegram群让大家围观围观:@ja_netfilter_group
重要提示
没有点Star提issue的,一律不提供技术支持,点个star怎么你了!
PandoraNext手把手部署教程
提示
手动部署
手动部署相比于Docker部署更加简单,推荐使用手动部署!

准备工作
准备一台服务器,这里以装了一台CentOS 7的机器为例
注意
什么?你不知道在哪买服务器? NodeSeek论坛 建议去水两天,买个几块钱的玩玩
如果你已经有服务器了,请下载必须的文件:
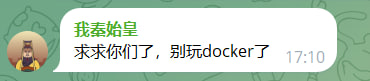
- 在Releases中下载对应操作系统和架构的包。

相关信息
你可以复制下载链接,然后在服务器上使用wget命令下载
解压工作
解压命令(记得解压后用cd命令进入你解压好的文件夹):
tar -xzvf 压缩包名
获取License ID
首先,你要有权限,你需要先在这里获取:https://dash.pandoranext.com
相关信息
你的GitHub账号至少得注册一年以上才能获取License,每多一年则增加1000条对话次数
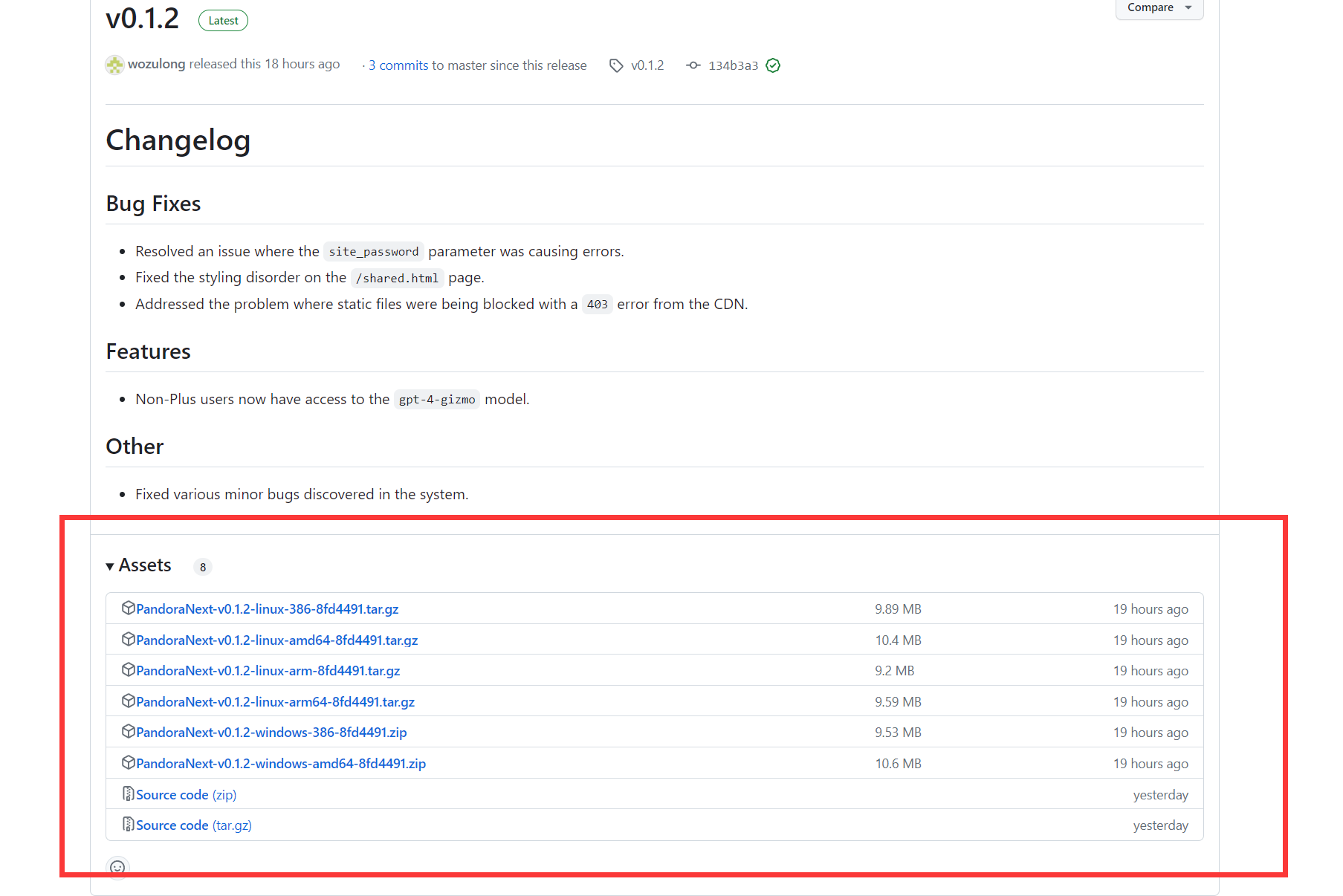
登录之后你会看到你的License ID(非常重要)和你手动获取时需要执行的命令:

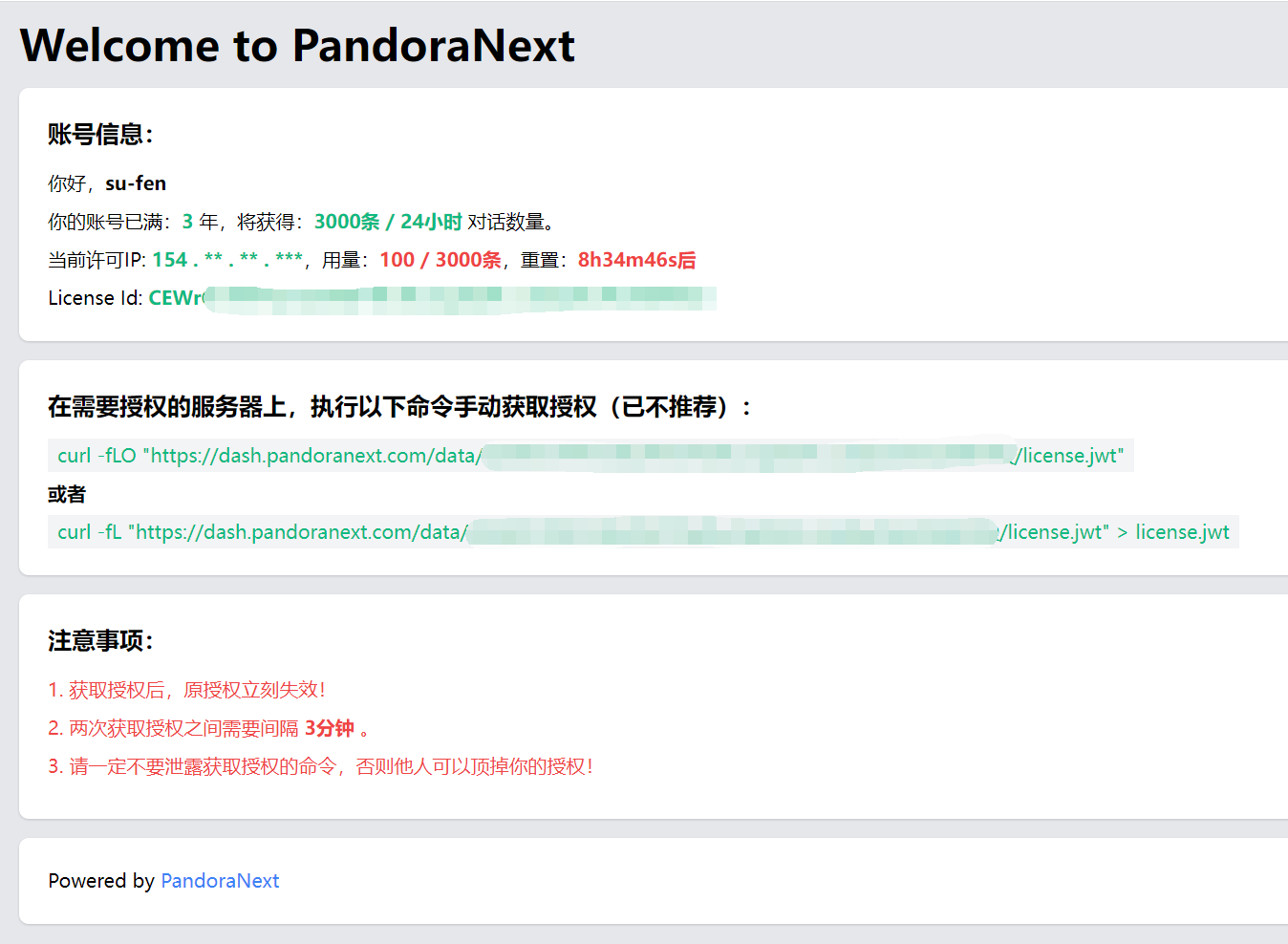
之后你需要在你解压的目录修改config.json内的配置项:(这是必须的前置步骤!)
vi config.json
相关信息

- 这里建议将bind的IP改为0.0.0.0,后面跟的是端口号,你可以自行修改
- License ID就是你在上面步骤从网页获取的License ID,将它填入到License ID的位置
- 保存退出
启动
终于到了激动人心的这一刻,现在你只需要运行以下命令即可完成部署:
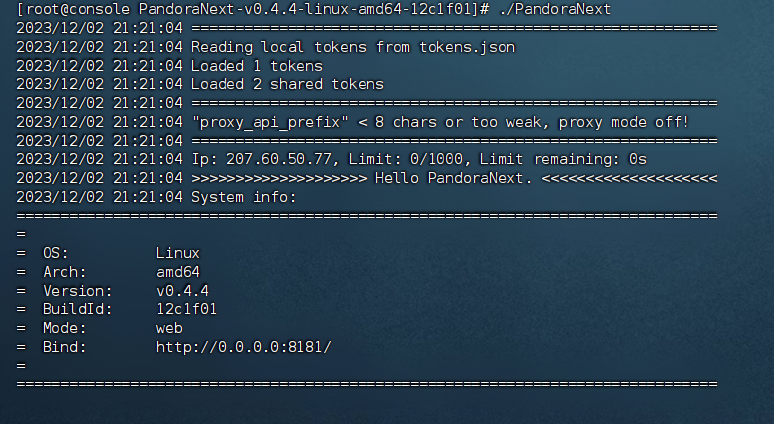
nohup ./PandoraNext &

此时,访问你的服务器IP:8181即可访问到PandoraNext的登录界面!

相关信息
如果访问不到,请检查服务器防火墙是否开放了8181端口
建议将config.json里的ip改为0.0.0.0
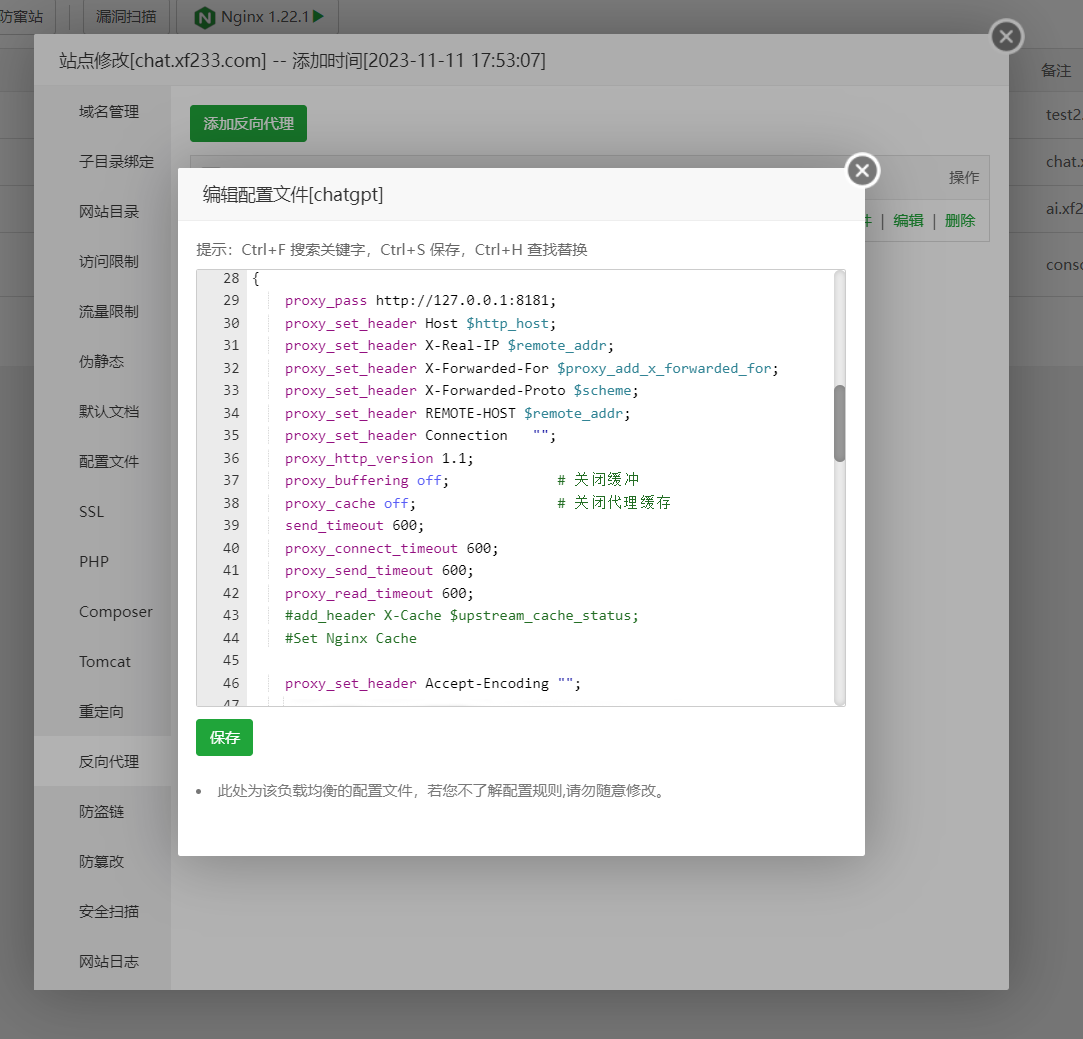
如何用Nginx反代
- (极力推荐)建议你去装个宝塔面板,Nginx等你进入面板自动给你装好,你只管设置就行!

Docker 部署
$ docker pull pengzhile/pandora-next
$ docker run -d --restart always --name PandoraNext --net=bridge \
-p 8181:8181 \
-v ./data:/data \
-v ./sessions:/root/.cache/PandoraNext \
pengzhile/pandora-next
- 容器内默认监听
8181端口,映射宿主机的8181端口,可自行修改。 - 你可以映射目录到容器内的
/data目录,config.json、tokens.json和获取license_id填写在config.json中。 - 你可以映射目录到容器内的
/root/.cache/PandoraNext目录,保留登录的session,避免重启容器登录状态丢失。
Docker Compose 模版
- 仓库内已包含相关文件和目录,拉到本地,获取license_id填写在
data/config.json中。 data目录中包含config.json、tokens.json示例文件可自行修改。docker-compose up -d原神启动!
Nginx 配置
server {
listen 443 ssl http2;
server_name chat.zhile.io;
charset utf-8;
ssl_certificate certs/chat.zhile.io.crt;
ssl_certificate_key certs/chat.zhile.io.key;
...省略若干其他配置...
location / {
proxy_http_version 1.1;
proxy_pass http://127.0.0.1:8181/;
proxy_set_header Connection "";
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_buffering off;
proxy_cache off;
send_timeout 600;
proxy_connect_timeout 600;
proxy_send_timeout 600;
proxy_read_timeout 600;
}
...省略若干其他配置...
}
- Nginx建议开启
http2。 - 以上仅为推荐配置,可根据具体情况进行改动。
- 建议开启
ssl也即https,否则浏览器限制将无法复制网页内容。
config 配置
- 以下是一个示例
config.json文件
{
"bind": "127.0.0.1:8181",
"tls": {
"enabled": false,
"cert_file": "",
"key_file": ""
},
"timeout": 600,
"proxy_url": "",
"license_id": "",
"public_share": false,
"site_password": "",
"setup_password": "",
"server_tokens": true,
"proxy_api_prefix": "",
"isolated_conv_title": "*",
"disable_signup": false,
"auto_conv_arkose": false,
"proxy_file_service": false,
"captcha": {
"provider": "",
"site_key": "",
"site_secret": "",
"site_login": false,
"setup_login": false,
"oai_username": false,
"oai_password": false
},
"whitelist": null
}
bind指定绑定IP和端口,在docker内,IP只能用0.0.0.0,否则映射不出来。- 如果你不打算套nginx等反代,
bind参数的IP请使用0.0.0.0!!!
- 如果你不打算套nginx等反代,
tls配置PandoraNext直接以https启动。enabled是否启用,true或false。启用时必须配置证书和密钥文件路径。cert_file证书文件路径。key_file密钥文件路径。
timeout是请求的超时时间,单位为秒。proxy_url指定部署服务流量走代理,如:http://127.0.0.1:8888、socks5://127.0.0.1:7980license_id指定你的License Id,可以在这里获取。public_share对于GPT中创建的对话分享,是否需要登录才能查看。为true则无需登录即可查看。site_password设置整站密码,需要先输入这个密码,正确才能进行后续步骤。充分保障私密性。setup_password定义一个设置密码,用于调用/setup/开头的设置接口,为空则不可调用。server_tokens设置是否在响应头中显示版本号,true显示,false则不显示。proxy_api_prefix可以给你的proxy模式接口地址添加前缀,让人意想不到。注意设置的字符应该是url中允许的字符。包括:a-zA-Z0-9-_.~proxy_api_prefix你必须设置一个不少于8位,且同时包含数字和字母的前缀才能开启proxy模式!/backend-api/conversationproxy模式比例1:4/v1/chat/completions3.5模型比例1:4/v1/chat/completions4模型比例1:10, 无需打码/api/auth/login登录接口比例1:100,无需打码
isolated_conv_title现在隔离会话可以设置标题了,而不再是千篇一律的*号。disable_signup禁用注册账号功能,true或false。auto_conv_arkose在proxy模式使用gpt-4模型调用/backend-api/conversation接口是否自动打码,使用消耗为4+10。proxy_file_service在proxy模式是否使用PandoraNext的文件代理服务,避免官方文件服务的墙。custom_doh_host配置自定义的DoH主机名,建议使用IP形式。默认启动时在公共DoH中挑选你所在地区最快的那个。captcha配置一些关键页面的验证码。provider验证码提供商,支持:recaptcha_v2、recaptcha_enterprise、hcaptcha、turnstile、friendly_captcha。site_key验证码供应商后台获取的网站参数,是可以公布的信息。site_secret验证码供应商后台获取的秘密参数,不要公布出来。有些供应商也称作API Key。site_login是否在全站密码登录界面显示验证码,true或false。setup_login是否在设置入口登录界面显示验证码,true或false。oai_username是否输入用户名界面显示验证码,true或false。oai_password是否在输入登录密码界面显示验证码,true或false。
whitelist邮箱数组指定哪些用户可以登录使用,用户名/密码登录受限制,各种Token登录受限。内置tokens不受限。whitelist为null则不限制,为空数组[]则限制所有账号,内置tokens不受限。- 一个
whitelist的例子:"whitelist": ["mail2@test.com", "mail2@test.com"]
- 如果你希望从SQLite读取tokens,程序启动时指定参数
-token tokens.db,文件名随意,后缀需要.db
设置页面
- 必须先在
config.json中设置setup_password为非空! - 浏览器打开:
<Base URL>/setup,其中<Base URL>是你部署服务的地址。
注意
Bind不支持动态更新,如果你需要更改Bind,请修改后重启服务。
proxy模式接口
- 页面
/auth使用账号密码,手动获取access token和session token。只是给UI方便获取,1:100的消耗依然存在。 - 页面
/fk使用access token或session token,手动获取share token, - 页面
/pk使用share token,手动组pool token。 /backend-api/*ChatGPT网页版接口,具体F12去页面上看。/public-api/*ChatGPT网页版接口,具体F12去页面上看。/v1/*所有https://api.openai.com/v1/*开头的接口,每次调用1:1。/dashboard/*所有https://api.openai.com/dashboard/*开头的接口,每次调用1:1。- GET /api/token/info/fk-xxx(查看详情) 获取share token信息,使用生成人的access token做为Authorization头,可查看各模型用量。
- POST /api/auth/session(查看详情) 通过session token获取access token,使用urlencode form传递session_token参数。
- POST /api/auth/refresh(查看详情) 通过refresh token获取access token,使用urlencode form传递refresh_token参数。
- POST /api/auth/login(查看详情) 登录获取access token,使用urlencode form传递username 和 password 参数。
- POST /api/auth/login2 登录获取refresh token,使用urlencode form传递username、password 和 mfa_code 参数。
- POST /api/token/register(查看详情) 生成share token
- POST /api/pool/update(查看详情) 生成更新pool token
- POST /v1/chat/completions 使用
ChatGPT模拟API的请求接口,支持share token和pool token。 - POST /api/arkose/token 获取arkose_token,目前只支持
gpt-4类型。使用urlencode form传递type=gpt-4参数。获取后可API方式调用GPTs - POST /api/setup/reload 重载当前服务的
config.json、tokens.json等配置。 - POST /api/auth/platform/refresh(查看详情) 通过platform的refresh token获取access token,使用urlencode form传递refresh_token参数。
- POST /api/auth/platform/login(查看详情) 登录platform获取access token,使用urlencode form传递username 和 password 参数。如果要获取sess key,增加参数prompt=login。
注意
以上地址均需在最前面增加 /<proxy_api_prefix>,也就是你设置的前缀。
tokens 配置
- 以下是一个示例
tokens.json文件
{
"test-1": {
"token": "access token / session token / refresh token",
"shared": true,
"show_user_info": false
},
"test-2": {
"token": "access token / session token / refresh token",
"shared": true,
"show_user_info": true,
"plus": true
},
"test2": {
"token": "access token / session token / refresh token / share token / username & password",
"password": "12345678"
}
}
token支持示例文件中所写的所有类型。session token和refresh token可自动刷新。- 每个key被称为
token key,可在登录框作用户名输入。如上:test-1、test-2等。 - 如果设置了
password则输入完token key进入输入密码页面输入匹配。 - 如果设置
shared为true,则这个账号会出现在/shared.html中,登录页面会出现它的链接。 - 如果设置
shared为true,则这个账号不能再在用户名登录框进行登录。 /shared.html中的账号和共享站功能相同,可以自行设置隔离密码进行会话隔离。plus用来标识/shared.html上账号是否有金光,没有其他作用。show_user_info表示/shared.html共享时是否显示账号邮箱信息,GPTs建议开启。- 现在可以直接内置用户名密码登录,此种方法必须设置password且shared不可为true。
- 内置账号密码的格式为:邮箱,密码,此种是0额度消耗的。
注意
最多支持加载100个Token,超出100个则将随机获取列表中的100个Token加载!
关于 license.jwt文件
- 在这里获取:https://dash.pandoranext.com
- 复制
License Id:后的内容,填写在config.json的license_id字段。 - 注意检查不要复制到多余的空格等不可见字符。
- 如果
config.json中没有填写license_id字段,启动会报错License ID is required。 - 没有固定IP的情况,IP变动后会自动尝试重新拉取。
- 如果你要同时启动
web和proxy模式,则必须共同一份license.jwt,此时建议手动拉取!
常见问题
为什么我部署的站点点击Copy code会失败?
说明你部署的站点目前是靠IP:Port的形式在访问,或者你的站点是http访问。
解决方案
通过nginx将你的域名反代到你的IP:Port上,并申请SSL证书,将你的站点升级为https站点。
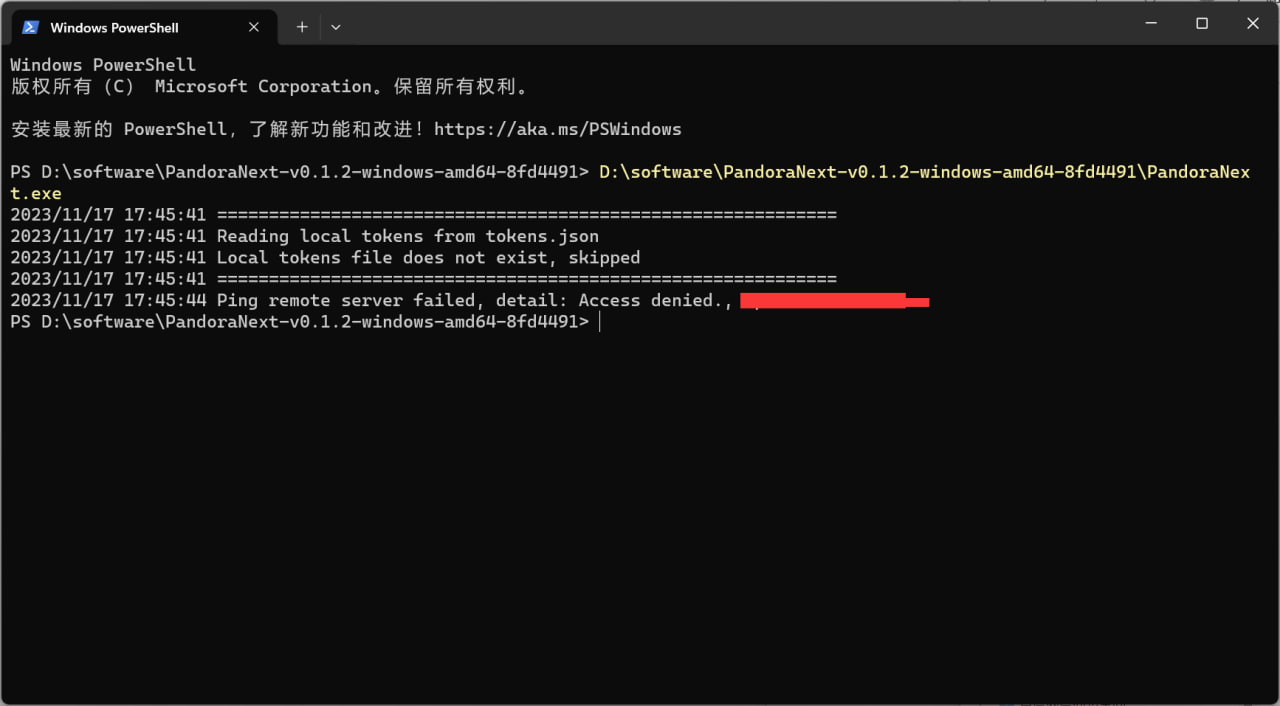
提示Ping remote server failed,detail:Access denied.

说明获取授权的ip跟你当前运行PandoraNext的IP对应不上,认证失败,建议重新在本机获取授权。
相关信息
提示Unable to verify the server's license: token contains an invalid number of segments
这意味着令牌的结构不符合预期,可能是因为令牌不完整或被篡改。请检查令牌是否正确。 建议重新进行令牌获取
相关信息
提示Share token cannot be shared again
什么是Share token?
这里提到的Share token,其实就是fk-xxxxx开头的token,这个token是由你的AccessToken生成,可以实现自定义有效期,限制使用网站,会话隔离等。
相关信息
为什么会报错?
你在tokens.json中配置的fk开头的share token,已经是AccessToken的产物,无法进行再次生成。但是这里将账号配置为shared: true则是将账号放在PandoraNext生成的Shared Chat页面作为共享账号。然而,为实现会话的隔离,在你进入Shared Chat页面点击某个账号时会要求你输入一段字符串,目的是利用AccessToken或SessionToken、RefreshToken刷新后的AccessToken来生成一个全新的share token来登录。但是你填的已经是share token,所以才会提示你Share token cannot be shared again(fk无法再次生成fk)
提示Unable to verify the server's license: crypto/rsa: verification error
这意味着令牌的签名不符合预期,可能是因为令牌不完整或被篡改。请检查令牌是否正确。 大概率是你复制令牌没有复制完整,或者复制了多余的空格,建议重新复制或者直接在本机执行授权命令获取授权。
相关信息
